The number one question that prospective website clients ask me is about my website building…
My Behind-the-Scenes Logo Design Process
Happy new year! The new year is a great time to evaluate your business’ branding and reflect on whether it is still serving you and your business. Or perhaps you are starting a new business this year and need some branding created. You have come to the right place.
Branding and logo design includes far more than just making a name “look pretty”. There’s a lot of research, thought, and strategy that goes into the design process. Here is my behind-the-scenes process step-by-step:

Research
Research is a huge part of the logo design process. This is where I research the client’s industry, competition, and target audiences. I’m typically looking at what are the visual norms of the industry (not necessarily to follow them but to have an awareness of them), what the competition is doing (again, for awareness), and delving into their target audiences.
This research informs the logo design in many ways. Often it helps me understand what is trending in the client’s industry and how to make the brand stand out amongst competitors, how to engage the target audiences, and it also helps to start forming creative threads to follow.

Brainstorm
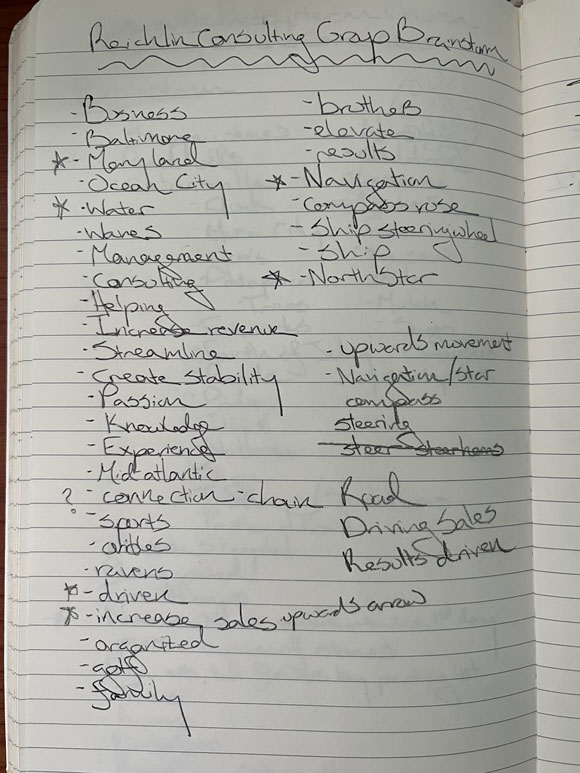
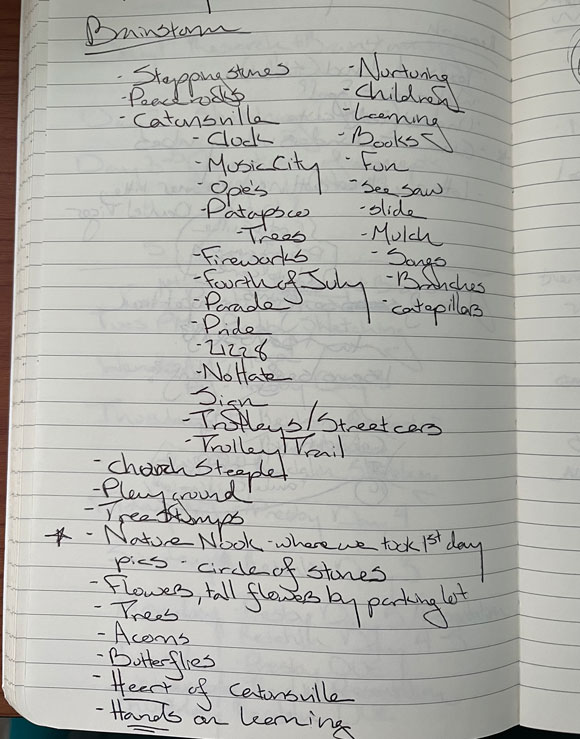
After research is completed, I go to the brainstorming step where I sit down for about 20 minutes and jot down any words or thoughts that come to mind when thinking about the client’s business.


The brainstorming process is always surprising. Sometimes it leads to major creative breakthroughs and concept ideas which end up getting fully developed, and sometimes it just clears the cobwebs. Either way, it’s definitely a necessary step!

Inspiration & Moodboarding
When gathering inspiration for a logo I typically look at what’s going on in the client’s industry as well as ideas that came up in the brainstorm. For example, if the client is an electrician and ‘lightbulb’ comes up during the brainstorm I might look at lightbulb logos or icons for inspiration to see various visual treatments of that object. I typically also look at logos and design treatments for adjacent industries that appeal to a similar audience, for example when designing a logo for a preschool, I looked at logos for some popular children’s shows and books to get inspiration there.


This step is where I also start getting inspiration for color palettes to explore as well. Once all of my inspiration images are gathered, I typically collage them, along with any inspiration that the client provided, into a quick mood board which I typically reference throughout the rest of the logo development.

Sketching
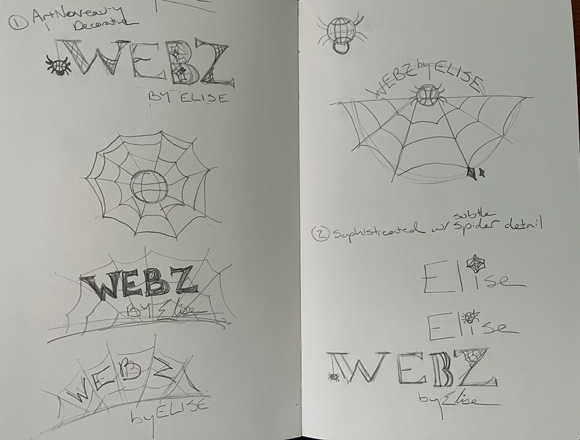
After the ideas from the brainstorm and inspiration sessions are gathered and have had time to settle, I’ll do a quick sketching session before diving into concept development on the computer.

This is typically where I start figuring out the different visual paths to consider for the concepts, icons that I’ll be creating, layout ideas, font types, etc. These are always very rough and usually nothing fancy.

Concept Development
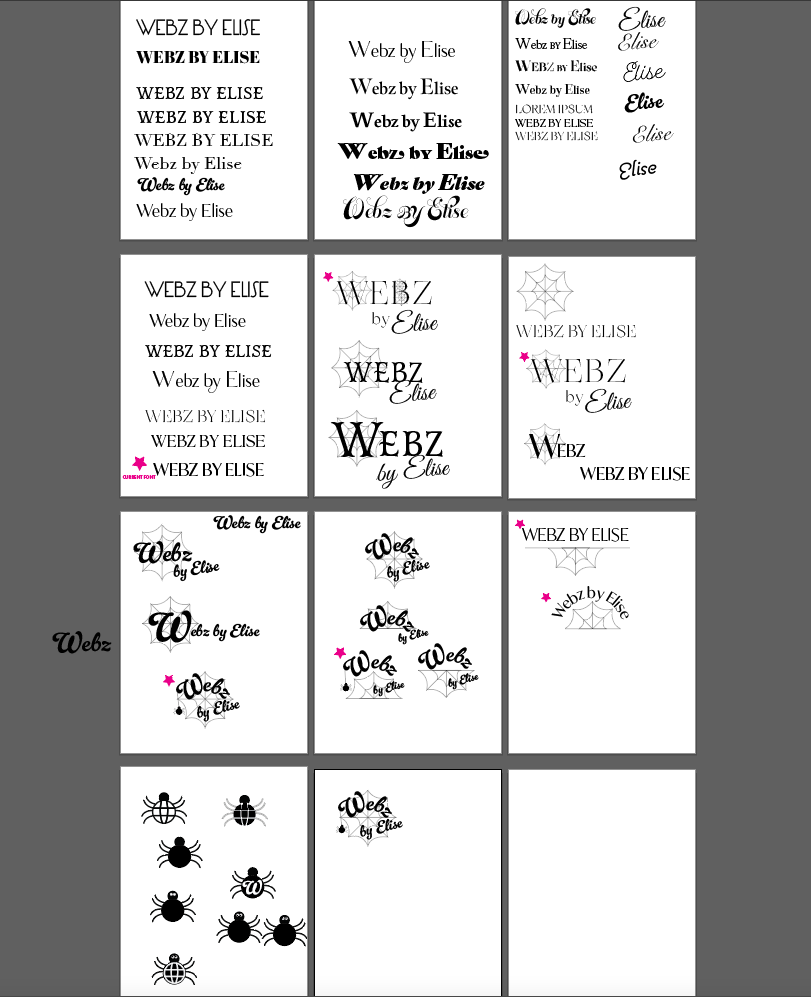
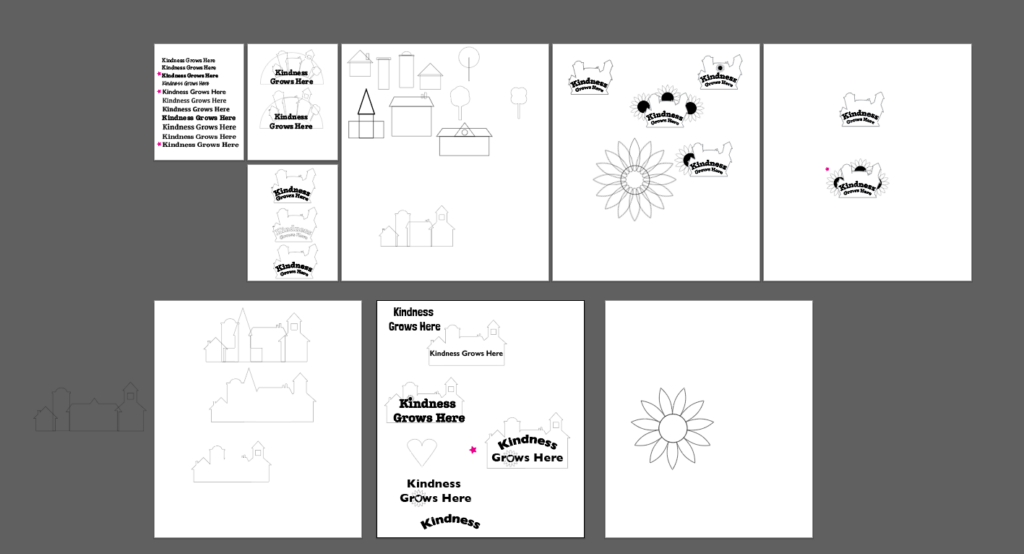
Here is where the magic starts to happen! Now we’re firing up Adobe Illustrator, starting to develop vectors, and jumping into playing around with various typefaces. At this stage I always work in black and white until the concepts are completed. I usually start from one master doc where I’m looking at your business name in a ridiculous amount of typefaces and fonts and starting to narrow down where the individual concepts are going.


Once the concepts start to fully reveal themselves, I take them into their own separate docs and go from there.

Color Palettes and Logo Variations
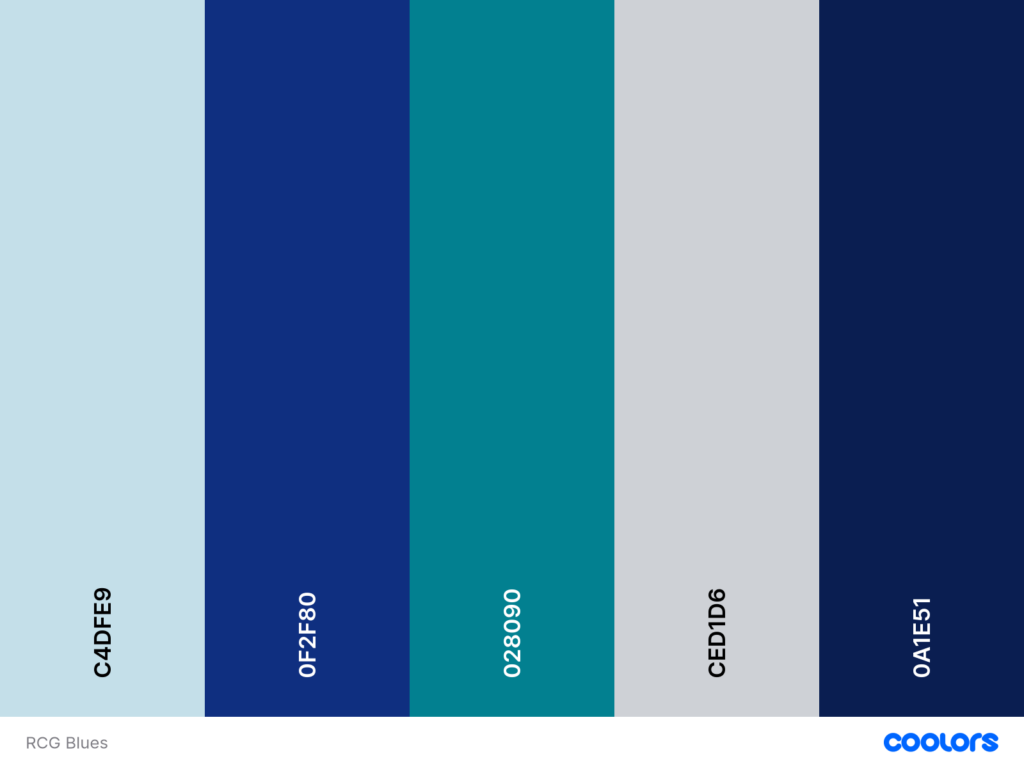
Once the initial ‘main logo’ concepts are fully developed, I’ll start finalizing the color palettes. I usually work with a color palette software like coolors.co, or looking at some other color palette sites for inspiration.

Once I have a palette that I like I do a couple checks to ensure that there are enough contrasting colors to meet accessibility requirements for print and digital UX.

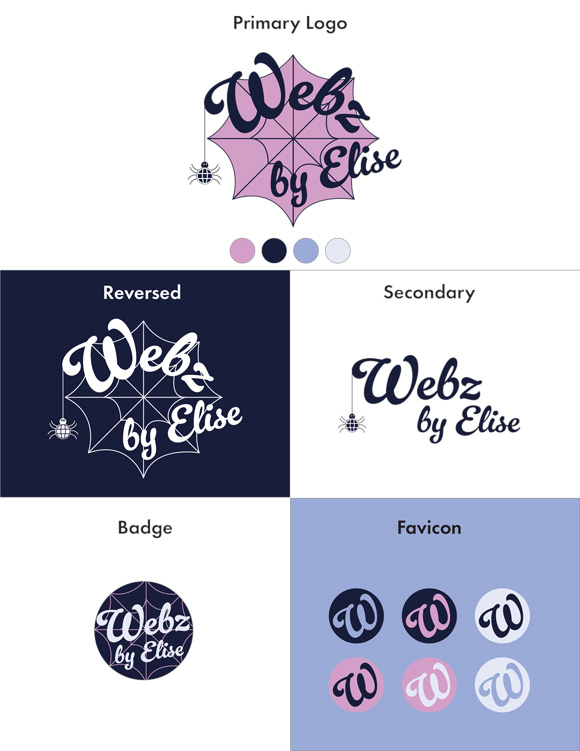
Once the color palettes are incorporated into the logo concepts, I’ll start working out the concept variations—secondary, submark, and favicons are the standard variations I create.

Presentation & Edit Rounds
Once all the concepts and variations are completed, I lay them out into a presentation, along with some notes regarding the design decisions for the different concepts. This is presented to the client and sent for review afterwards. Any feedback is incorporated in the edit rounds and before we know it, a final logo is approved and ready to represent the brand!
Are you looking to create or elevate branding for your business this year? Email me now to book a discovery call to talk more about how I can help!
This Post Has One Comment
Comments are closed.




Wow, this is so cool! Very interesting to see how you arrive at each concept. I still really love the www spider icon. I can’t believe I never realized the resemblance before now 😆 Thanks for sharing!